In the previous posts in this series, Actionable Messages were introduced and I walked through an implementation of them for gathering feedback from users. Users would receive an actionable email in which they could express their satisfaction about the handling of a support incident.
In this post we'll add the final touch. We'll update the card with a response thanking the user for providing feedback!
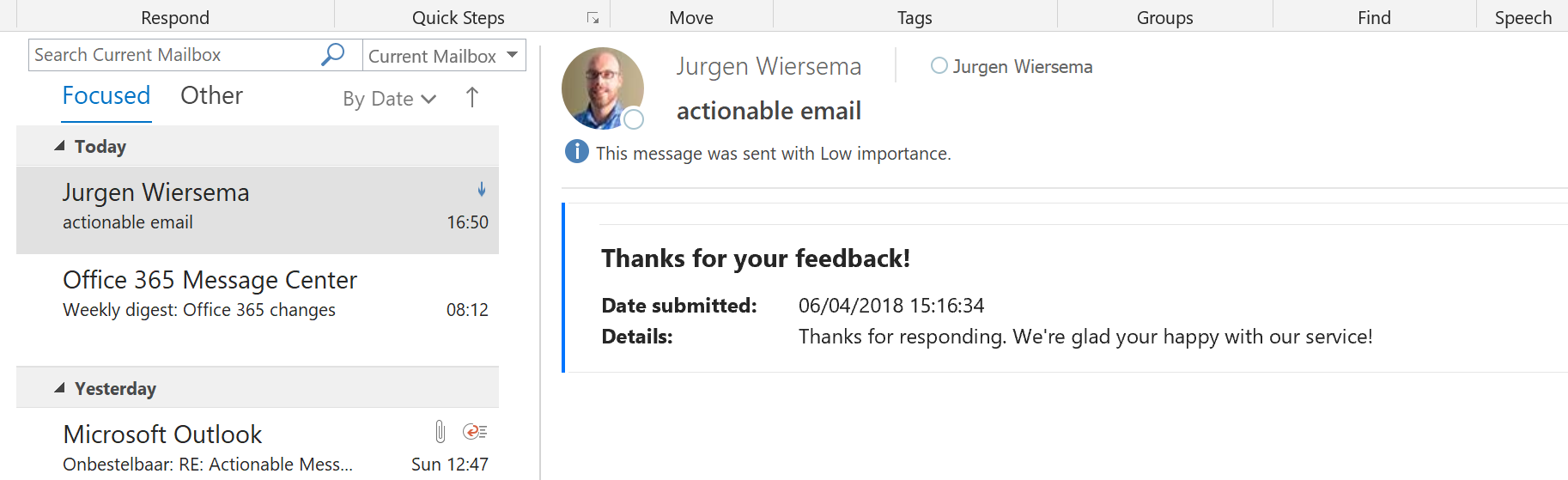
 Resulting card view after the user has sent his/her feedback
Resulting card view after the user has sent his/her feedback
There are actually two ways to provide feedback after a user has click a button. Both requiring using the Response action in Flow. See the MessageCard format documentation for more info.
1. If you add a header with key CARD-ACTION-STATUS, and a custom text as the value then the user will see that text, but the buttons will remain clickable. The user can keep on providing feedback by pressing the buttons. This could be useful if you want to show a card about a news article and have the user reply with one or more comments to it.
2. If you add a header wit key CARD-UPDATE-IN-BODY and value true and the add a valid JSON MessageCard in the body of the respose then your user will see a nicely formatted card again! The previous card is gone and they can't submit anything anymore. This is the option we're going to take, but it's the most suited when sending a survey.
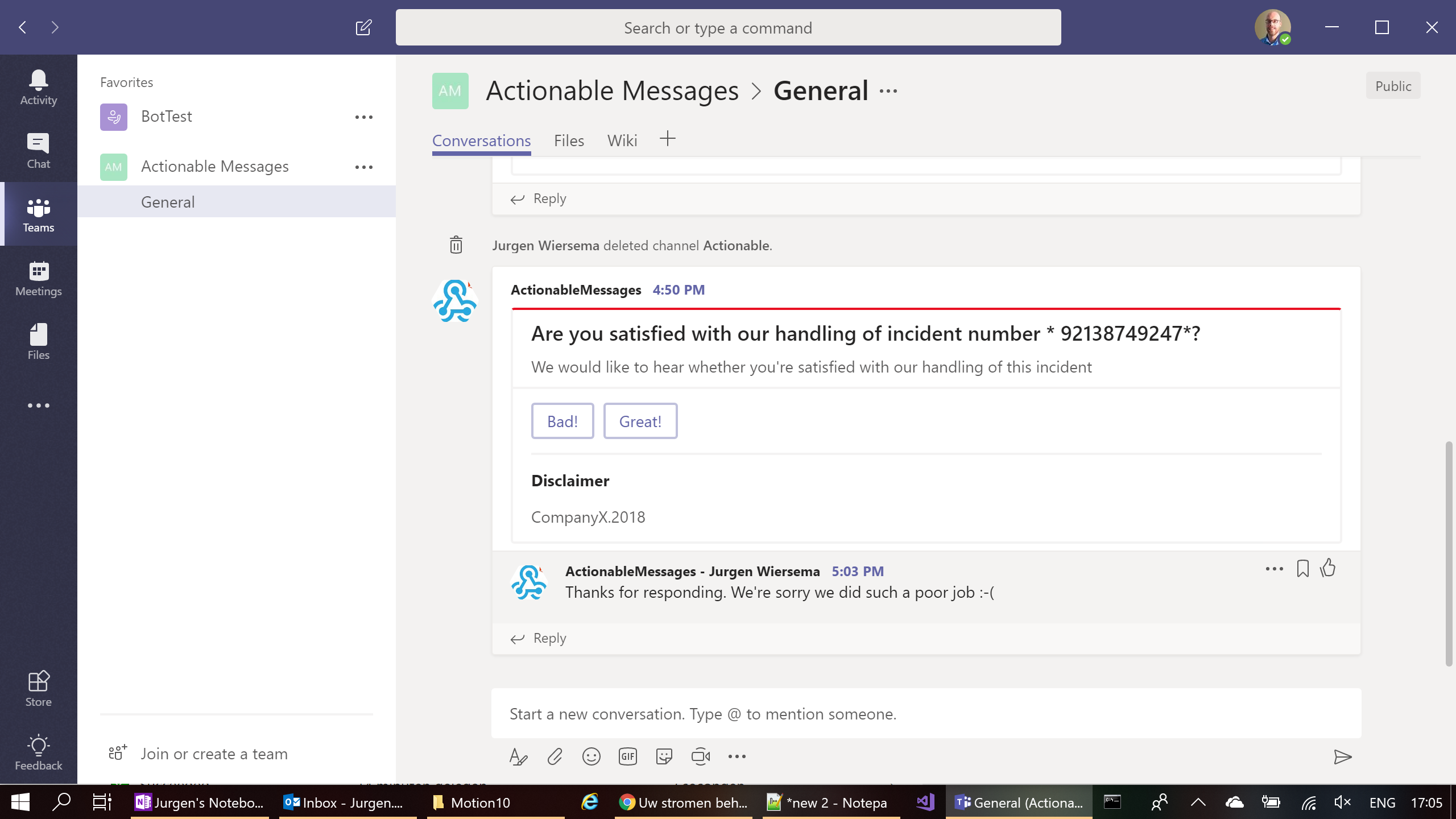
 The card inside MS Teams using a webhook to post it. CARD-ACTION-STATUS is set to We're sorry we did such a poor job. In Teams this causes a reply to be posted to the original message, which stays functional.
The card inside MS Teams using a webhook to post it. CARD-ACTION-STATUS is set to We're sorry we did such a poor job. In Teams this causes a reply to be posted to the original message, which stays functional.
Let's get started!
We'll only need to update the receiving Flow.
In the Flow that is receiving your users' click, I've changed a few things:
1) I've Initialized three variables:
Title (String) set to triggerOutputs()['queries']['title']
Review (Int) set to int(triggerOutputs()['queries']['review'])
ResponseText (string) left empty for now.
2) After I save the data (Title + review) to SharePoint I've added a switch on the value of Review (which can be 0 or 1). This will allow me to send back different responses in case of a negative or positive feedback. I will only talk about the happy flow here (positive feedback received).
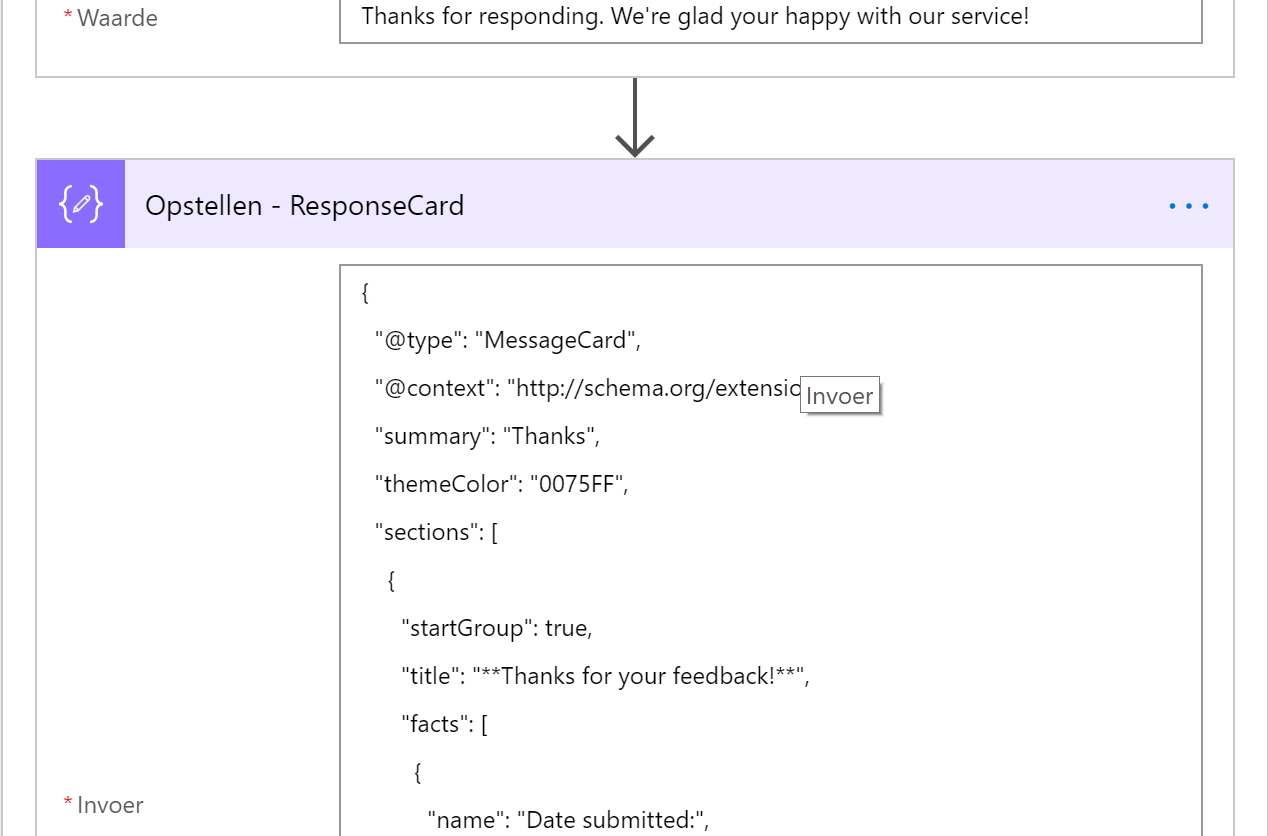
3) In case the feedback was positive I use a Compose action to create another MessageCard. See below for example JSON you can use.
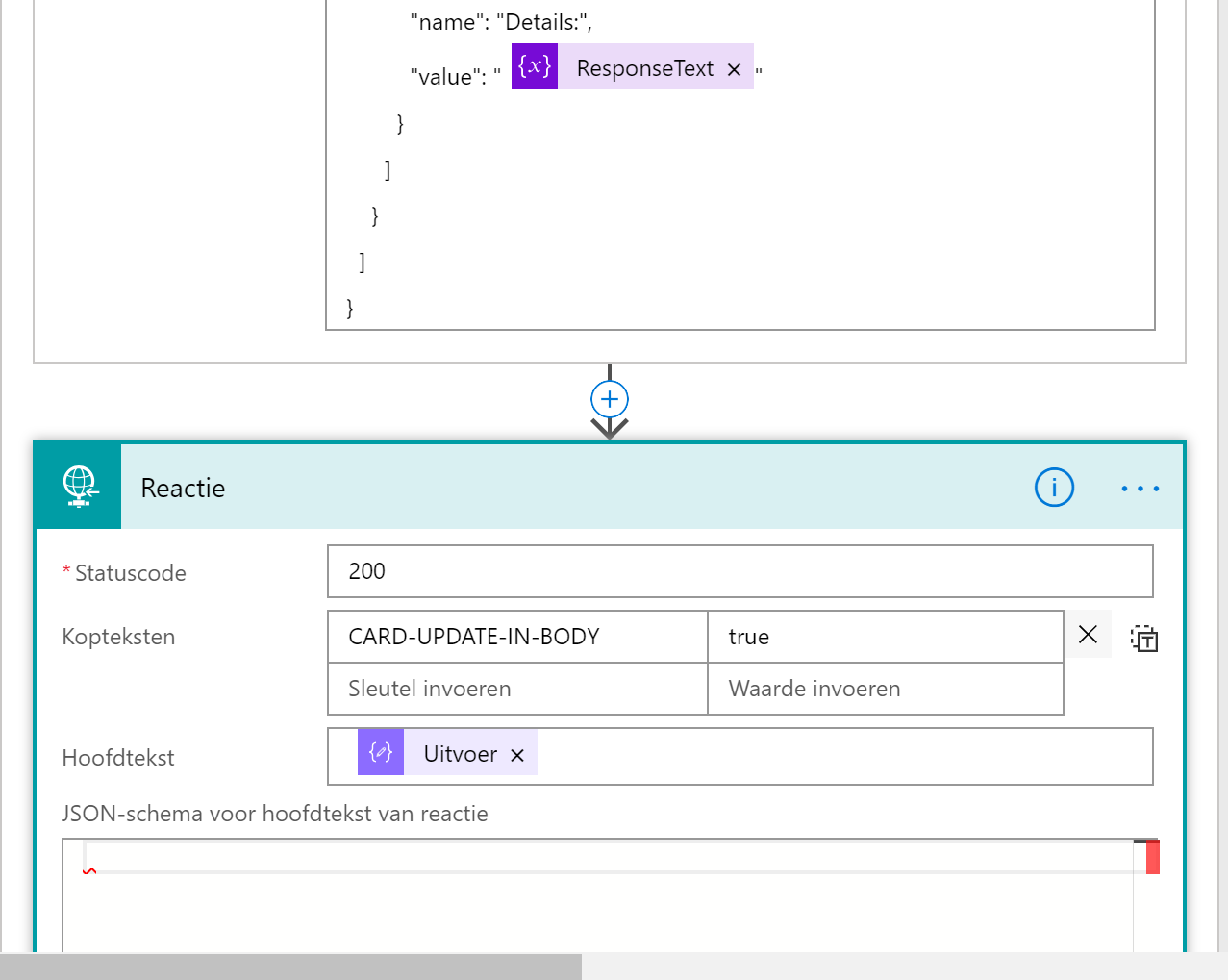
4) I send back final card by using the Response action in Flow. You need to add the following header:
key:CARD-UPDATE-IN-BODY value:true
and use the output from the last Compose action as the body for this action.
Here's the JSON for the MessageCard you need to send back.
You need to update this and add the expression utcNow() where it says EXPRESSIONHERE, and supply text where it says TEXTHERE (for example by using the variable ResponseText).
You should be all set now. Trigger the first Flow again and you'll receive a card with two buttons. Press the Great! button and you'll get back card saying Thank you!
This email will now show this final card forever, so you can't submit more than one reply!
To conclude this post, here are the most important new actions in the flow that is receiving the clicks of your user:
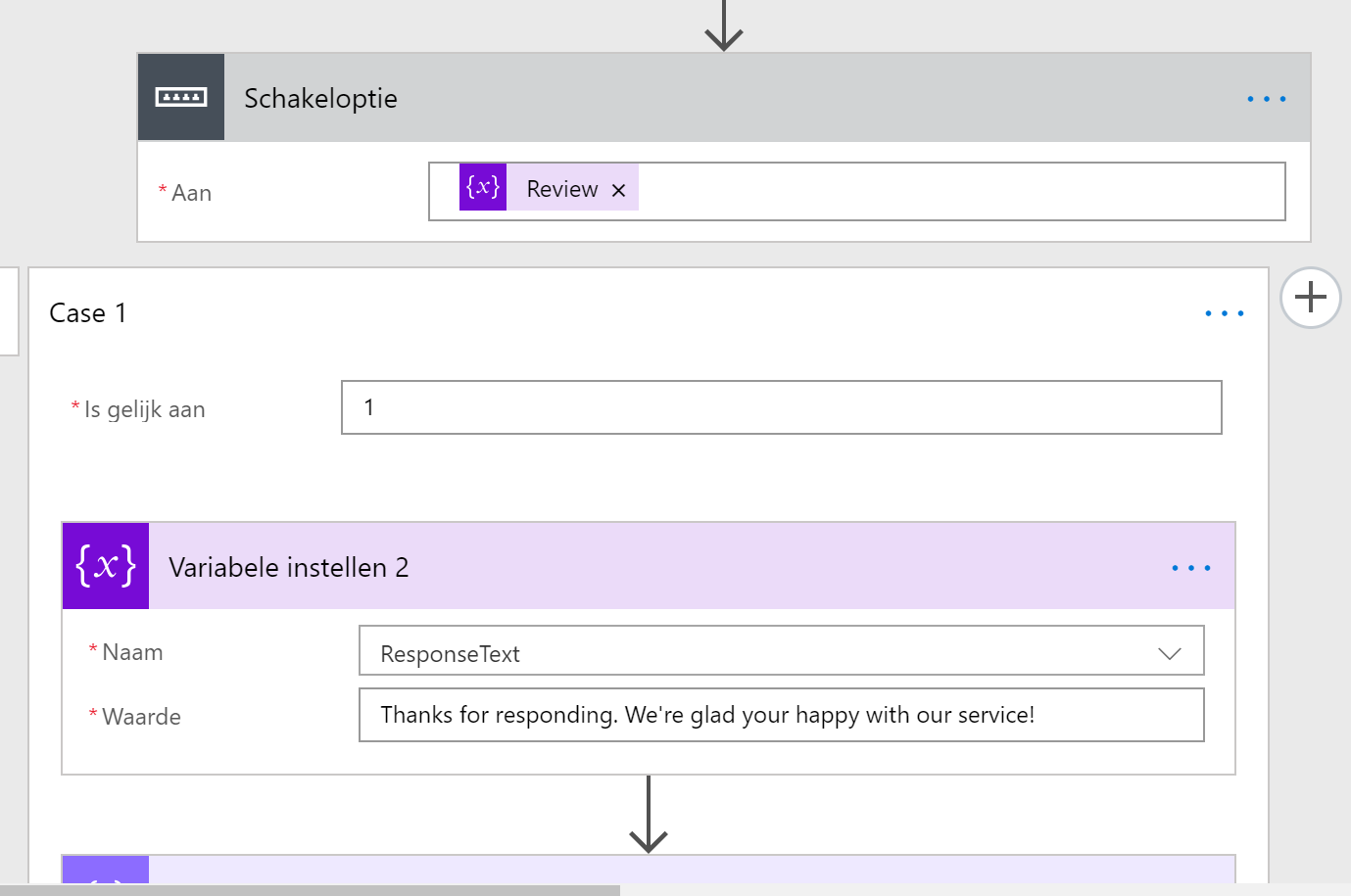
 Switch operation on review
Switch operation on review
 Create the final MessageCard
Create the final MessageCard
 Send back the HTTP Response
Send back the HTTP Response
Todo
Until now I still haven't been able to use a body with a HTTP Post action in a Adaptive card. I'm doing something wrong or there is an issue somewhere.
What would be especially cool is to respond with new Cards that the user can then input new data into. In that way you could create a sort of wizard or multi-page survey. Something for later!
This was Part III: Finishing the support incident scenario
Part I: The potentail of actionable messages in Office365
Part II: Collect feedback with Actionable emails within Office365