EDIT: I havent been able to get this to work reliably. The manifest is not always installed correctly because of a CORS error, haven't found a solution yet.
Quick post to show something I just found out. Seems like the W3C recently introduced the .webmanifest extension for Progressive WebApp manifest files. As far as I know Chrome and other browsers only used to support files that were named manifest.json.
"What do I care?", I can hear you think. Well, this makes it possible to host a full fledged Progressive WebApp in SharePoint Online. Since you used to have to use a manifest.json file, and JSON files are not fully supported in SharePoint, you couldn't create a real, installable PWA in SharePoint online.
And now you can!
By using
<link rel="manifest" href="manifest.webmanifest">
inside a custom page.
Of course, this is a huge hackjob as you're circumventing all SharePoint functionality besides serving pages and files.
Still, pretty nifty though!
See my previous post where I show a video about the app working offline
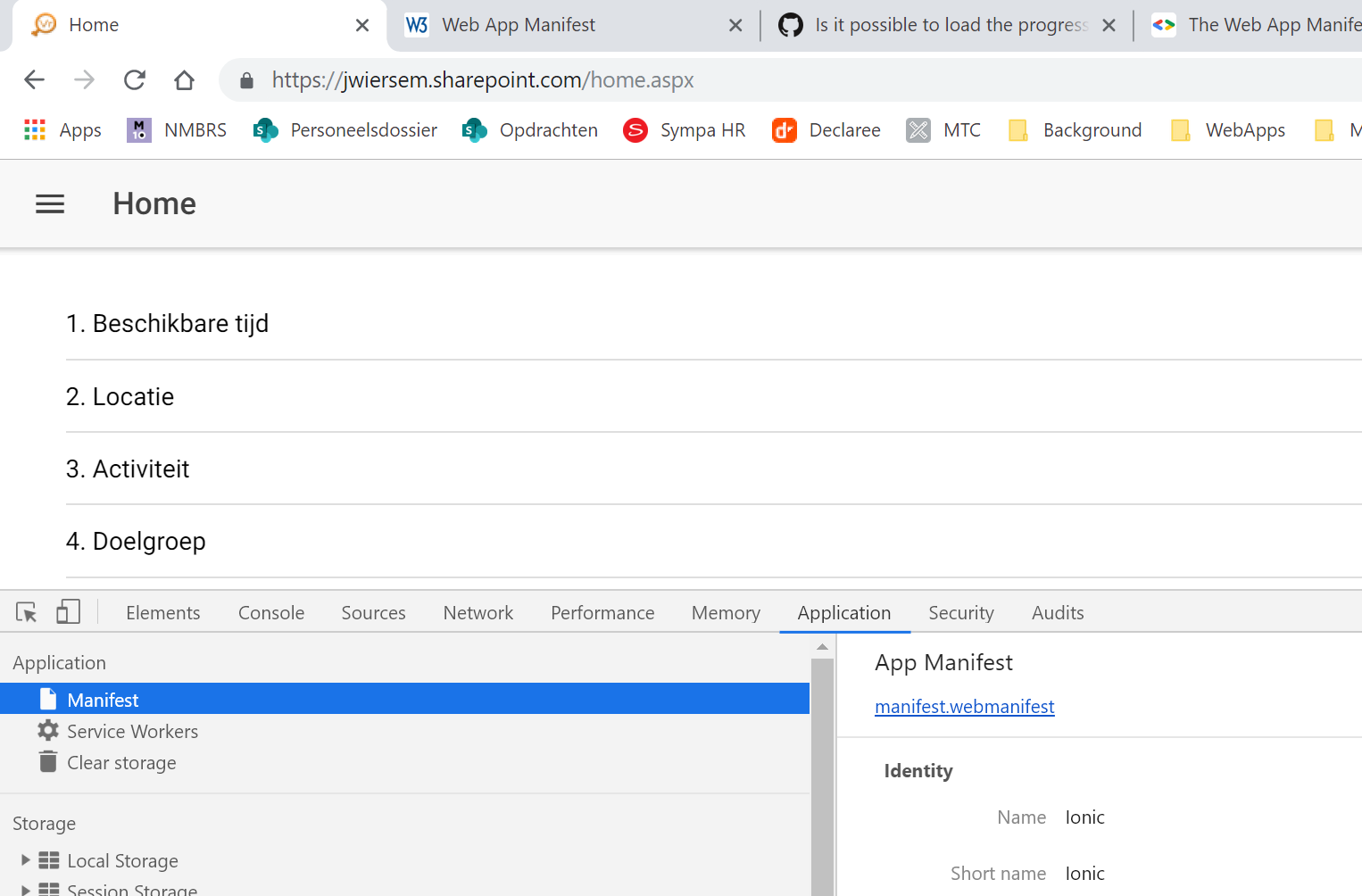
 The manifest file was loaded!
The manifest file was loaded!
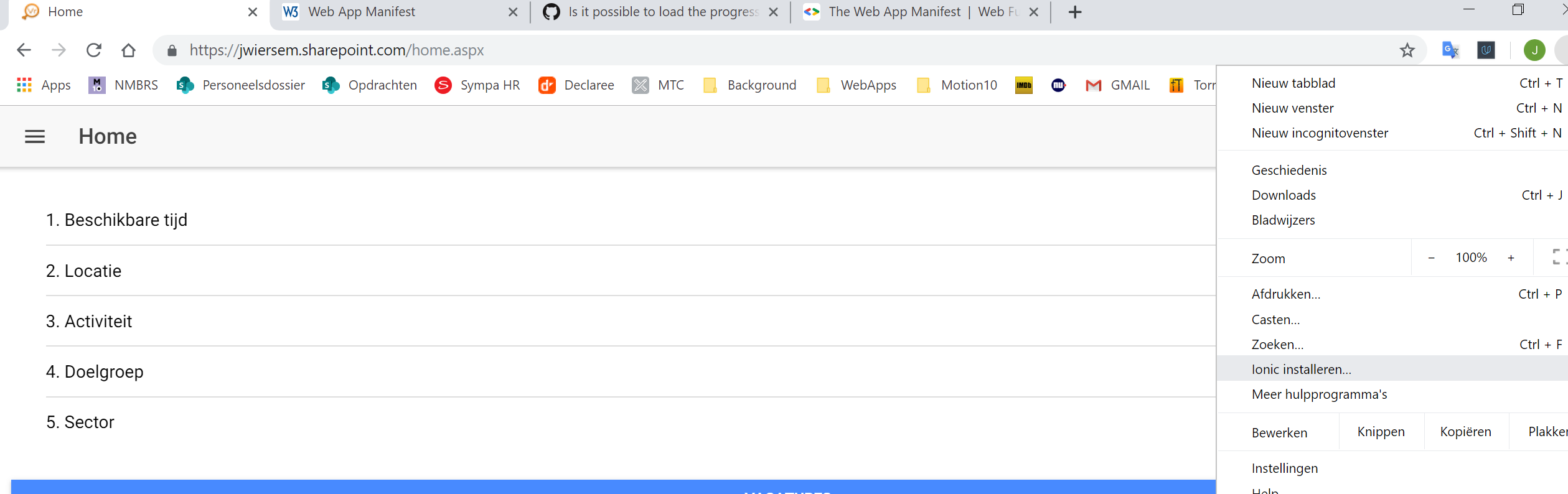
 The install button has appeared as a command! I assume you can add a
The install button has appeared as a command! I assume you can add a Add to Homescreen button to your app as well, to have a user install it from an easy to use button on screen.
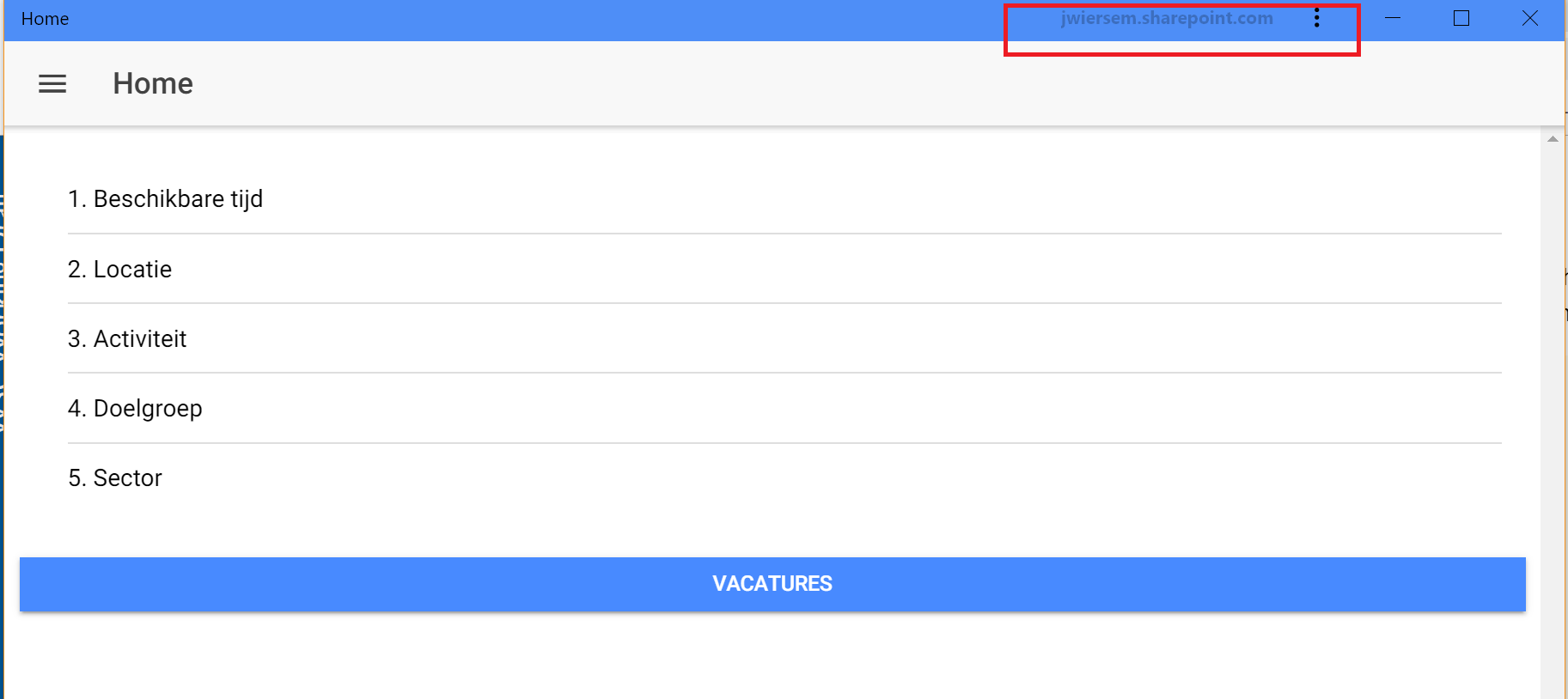
 The app in its own window. Notice the URL point to sharepoint.com! It works offline through a serviceworker!
The app in its own window. Notice the URL point to sharepoint.com! It works offline through a serviceworker!